Html 1 from Школа 10
Виконуємо покроково (виконано в ОС Linux):
1. Відкриваємо звичайний текстовий редактор:
Zorin Menu --> Стандартні --> Текстовий редактор
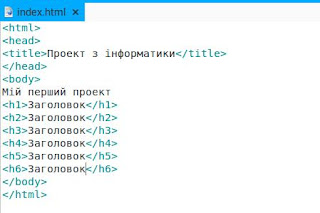
2. Набираємо структуру html документа:
Якщо серед варіантів кодування відсутнє Юнікод(UTF-16), то додаємо його власноруч:
Після збереження маємо наступний вигляд нашого документу:
Та його значок у теці:
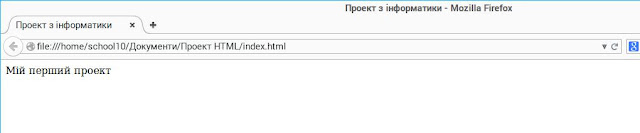
Переглянемо створений html-документ в браузері (відкриваємо звичайним шляхом - подвійним клацанням по значку):
Перегляньте відповідність вмісту вікна браузера до створеної нами структури html-документа:
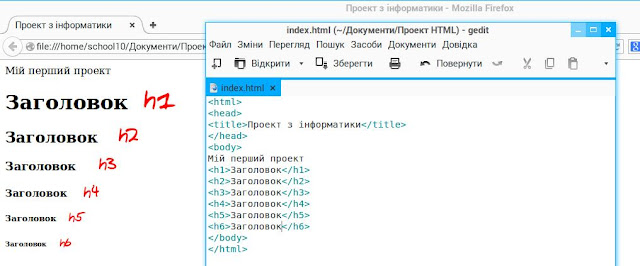
Зберігаємо документ та оновлюємо сторінку браузера. Дивимося на результат:
Та відповідність:
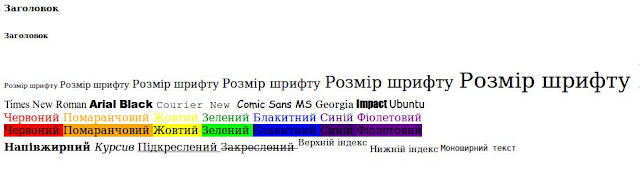
2. Розмір шрифту
Зберігаємо документ та оновлюємо сторінку браузера. Дивимося на результат:
Та відповідність:
4. Зверніть увагу на тег <br>
Зберігаємо документ та оновлюємо сторінку браузера. Дивимося на результат:
В написанні коду:
В браузері:
2. Параметри тега абзац:
В написанні коду:
В браузері:
Виконуємо покроково (виконано в ОС Linux):
І. Створюємо первинний документ:
1. Відкриваємо звичайний текстовий редактор:
Zorin Menu --> Стандартні --> Текстовий редактор
2. Набираємо структуру html документа:
3. Зберігаємо документ:
Після збереження маємо наступний вигляд нашого документу:
Та його значок у теці:
Переглянемо створений html-документ в браузері (відкриваємо звичайним шляхом - подвійним клацанням по значку):
Перегляньте відповідність вмісту вікна браузера до створеної нами структури html-документа:
ІІ. Опановуємо первинне форматування html-документу:
1. Заголовки:2. Розмір шрифту
Зберігаємо документ та оновлюємо сторінку браузера. Дивимося на результат:
Та відповідність:
3. Назва шрифту
Зберігаємо документ та оновлюємо сторінку браузера. Дивимося на результат:
Та відповідність:4. Зверніть увагу на тег <br>
За його допомогою відбувається перехід на інший рядок (не з абзацу)
5. Добавимо веселки на сторінку (колір шрифту та його фону).
Колір шрифту:
Зберігаємо документ та оновлюємо сторінку браузера. Дивимося на різнокольоровий текст:
Фон шрифту:
6. Накреслення шрифту:
Зберігаємо документ та оновлюємо сторінку браузера. Дивимося на результат:
Та відповідність:ІІІ. Працюємо з абзацами
1.Абзац:В написанні коду:
В браузері:
2. Параметри тега абзац:
В написанні коду:
В браузері:




























Комментариев нет:
Отправить комментарий